Beginning .NET Core development with docker for windows
Step 1:
Open up visual studio and add your .Net Core app. Here, I have created an MVC application on .NET Core 2.0. Also I have Docker for Windows (Community Edition) installed in my machine.
Step 2:
Add a file named "Dockerfile" or any custom name of your preference to the project directory. Below is sample content of the docker file to build docker image of a simple MVC app. More details about Docker commands: https://docs.docker.com/engine/reference/builder/.
Step 3:
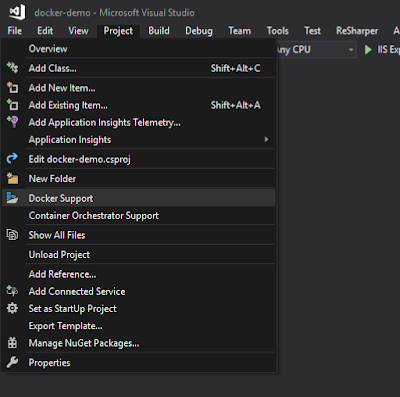
Add docker support to the app from Project menu. It will add a new docker-compose project to the solution.
Set the new project as startup project for debugging. Here is a snapshot of how it should look like:
Step 4:
Update the contents of docker-compose.yml and docker-compose.override.yml. Below are sample contents from the example app (dockerfile command can be skipped if default filename is used). More details about docker compose: https://docs.docker.com/compose/compose-file/.Finally:
Hit F5 to run the project and open up a browser with URL: http://localhost:8080/ (8080 is the port configured in docker compose file). And it your app should be running!
You can right click on the docker-compose project to set the properties (ServiceName, ServiceURL etc.) so that every time you hit F5, it would start a new browser window with the application URL.
HAPPY CODING 👌




Comments
Post a Comment