TypeScript - keeping compiled files in a separate directory
When we use TypeScripts in visual studio projects, the compiled JavaScript (.js) files generated from the TypeScripts (.ts) are saved by default in the same directory where the ts files are located. Sometimes it could be annoying for example: if we want to ignore the compiled js files from source control.
We can separate the directory for the compiled files very easily with a simple project setting. Lets say we have a folder structure in a visual studio solution as in below:
As you can see, we have different folders for different modules inside our script folder and I've added the "js" folder to put all the compiled javascript files inside it so that I can ignore them from source control.
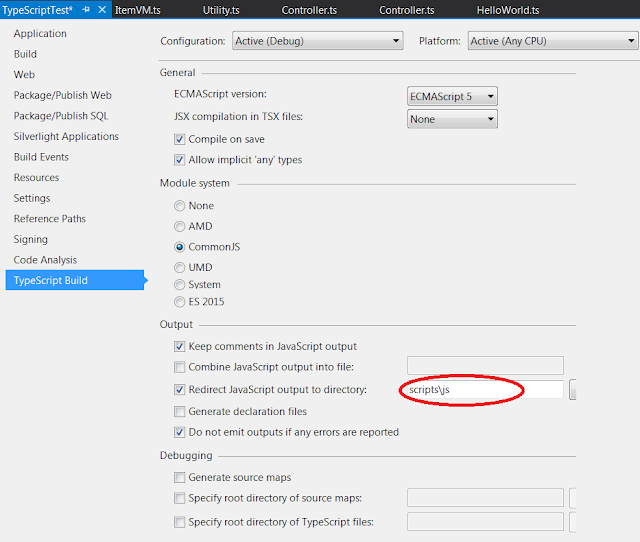
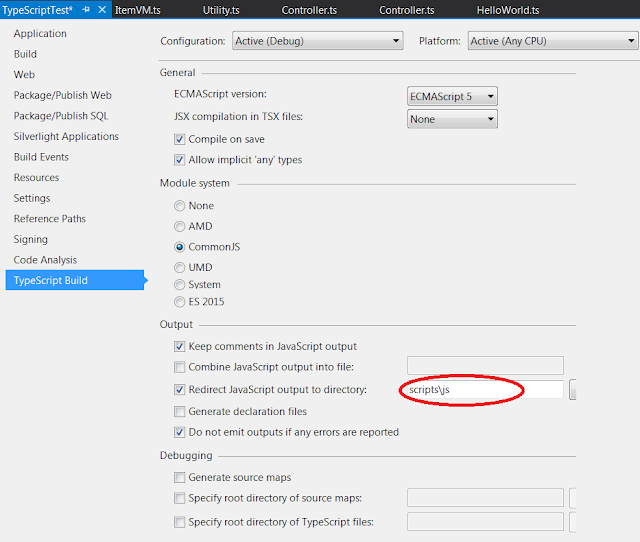
To do this, I've changed the "TypeScript Build" settings (using Visual Studio 2015) from the project properties dialog:
 Notice that I've checked to redirect the JavaScript output to a directory. If you don't want to generate mapping files, you should uncheck the Debugging setting of "Generate source maps".
Notice that I've checked to redirect the JavaScript output to a directory. If you don't want to generate mapping files, you should uncheck the Debugging setting of "Generate source maps".
Now we can easily ignore the js folder to exclude all compiled js files with a single entry. Hope it helps someone :).
We can separate the directory for the compiled files very easily with a simple project setting. Lets say we have a folder structure in a visual studio solution as in below:
As you can see, we have different folders for different modules inside our script folder and I've added the "js" folder to put all the compiled javascript files inside it so that I can ignore them from source control.
To do this, I've changed the "TypeScript Build" settings (using Visual Studio 2015) from the project properties dialog:
 Notice that I've checked to redirect the JavaScript output to a directory. If you don't want to generate mapping files, you should uncheck the Debugging setting of "Generate source maps".
Notice that I've checked to redirect the JavaScript output to a directory. If you don't want to generate mapping files, you should uncheck the Debugging setting of "Generate source maps".
After saving the settings, the compiled files are generated inside the "js" folder as in below:



Comments
Post a Comment